Bild in den Medienordner laden
Jedes Bild (bevorzugt im Format .jpg), das Sie auf Ihrer Website verwenden möchten müssen Sie zuerst in Ihren Medienordner vom Inhaltstyp "Bilder" laden. Darunter können Sie beliebig viele Unterordner anlegen.
Hinweise:
1 | Bildrechte müssen vorab geklärt sein. Soll ein bereits auf dem Webauftritt eingebundenes und veröffentlichtes Bild aus rechtlichen Gründen nicht mehr online gefunden werden, unbedingt das Bild aus dem Bilderordner löschen!
2 | Laden Sie nur Dateien hoch, deren Dateiname keine Leerzeichen oder Sonderzeichen enthält!
Vorgehen:
Inhalte > Ihr Inhaltsordner > Bilder > + Neu > Titel eingeben > Bild von Festplatte auswählen > Weiter > Bildbeschreibung / Bildunterschrift (optional) / Fotograf eintragen > Speichern
Schritt-für-Schritt-Anleitung:
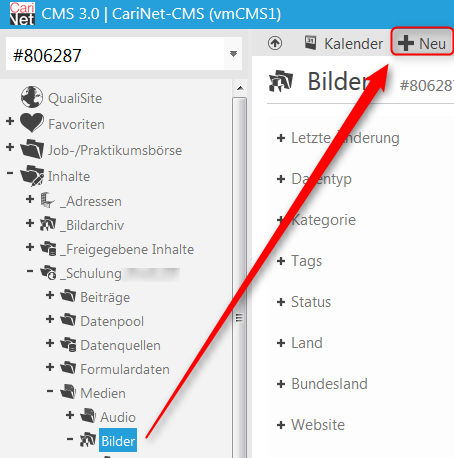
1 | Wählen Sie den entsprechenden Bilder-Ordner und gehen Sie auf + Neu.

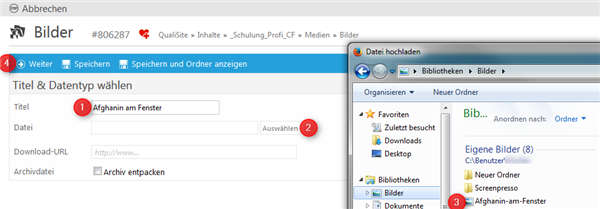
Daraufhin öffnet sich die Eingabemaske "Titel & Datentyp wählen".
2 | Vergeben Sie einen Titel [1].
3 | Wählen Sie die Bild-Datei mit Klick auf Auswählen [1] von Ihrer Festplatte [3] oder Ihrem Datenträger aus.
Sollten Sie mehrere Bilder per ZIP-Datei hochladen wollen, so setzen Sie bitte unter Archivdatei das Häkchen zum Entpacken. Die genaue Anleitung finden Sie hier.
4 | Gehen Sie auf Weiter [4]. Das CMS zieht sich nun eine Kopie des Fotos ins System.
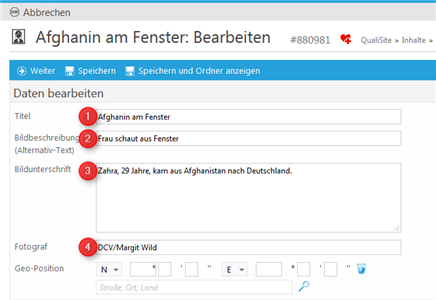
Nun sehen Sie die Eingabemaske "Daten bearbeiten", der Titel [1] wurde übernommen:
5 | Geben Sie nun unter Bildbeschreibung [2] den Alternativ-Text [2] ein. Diese Bildbeschreibung sollte nur beschreiben was auf dem Bild zu sehen ist, damit Blinde und sehbehinderte Menschen sich das Bild vorstellen können. Dieser Text wird durch spezielle Lesegeräte (Screenreader) erfasst und vorgelesen und wird auch angezeigt, wenn das Bild nicht geladen werden kann > s.Formulierungshilfe unten. Optional können Sie eine Bildunterschrift [3] hinterlegen
6 | Die Angabe zum Fotografen [4] ist eine Pflichtangabe. Der Name ist allerdings nur bei externen Fotografen relevant. Wurden die Bilder von einem Mitarbeiter des Verbandes oder der Einrichtung gemacht genügt diese Angabe, z. B.DCV.
7 | Gehen Sie über Weiter in die nächste Maske ("Daten bearbeiten") und speichern Sie Ihre Eingaben ab.
Formulierungshilfe
Für die Formulierung des Alternativtextes im CMS 3.0 kann das "KKP-Prinzip" gelten. Die Buchstaben stehen für "kurz", "knapp" und "präzise".
Kurz: Meist genügt ein kurzer Satz. Da die gängigen Computerprogramme für Blinde und sehbehinderte Menschen ganze Webseiten aus- und vorlesen, ist die Bildbeschreibung häufig nur eine Zusatzinformation unter vielen.
Knapp: Auf die Verwendung von Adjektiven und Zahlen kann weitestgehend verzichtet werden. Vor allem Menschen, die nie in ihrem Leben sehen konnten, können sich beispielsweise unter der Farbe "grün" wenig Konkretes vorstellen. "Die siebenköpfige Gruppe steht auf der grünen Wiese vor der baulich interessanten Einrichtung XY" ist überladen. "Eine Gruppe steht vor Einrichtung XY" reicht aus.
Präzise: Beschränken Sie sich auf das, was im Bild zu sehen ist. Zusatzinformationen, die man nicht im Bild sieht, gehören in die Bildunterschrift. "Eine Gruppe steht vor der Einrichtung XY" und nicht "Eine Gruppe steht vor der Einrichtung XY, die 1965 gebaut wurde."