Module anlegen
So funktioniert das Anlegen von Modulen im Responsive Design:
Im Standard-Design: Bei Module unterscheidet man Inhalts- und Listenmodule. Beide Modulgruppen finden Sie sowohl für den Inhaltsbereich als auch für die Marginalspalte.
Module im Bearbeitungsmodus auf der Webseite anlegen
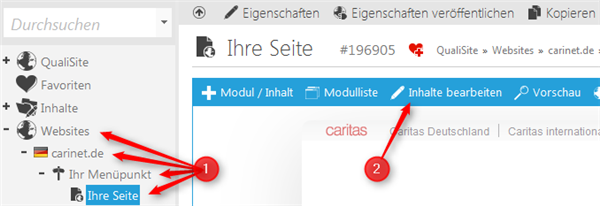
1 | Navigieren Sie zum Bereich Websites, klappen Sie durch Anklicken des + Ihren Baum auf und markieren Sie die Seite (z. B. Ihre Seite) die Sie bearbeiten möchten.
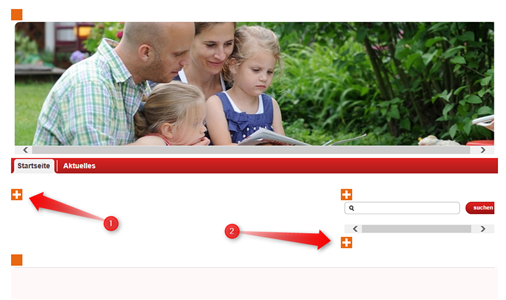
2 | Klicken Sie in der blauen Leiste auf Inhalte bearbeiten um in den Bearbeitungsmodus zu gelangen. Auf der Seite sehen Sie nun die orangenen Platzhalter, über die Sie Module einfügen können. Module können Sie im Inhaltsbereich (1) und in der Marginalspalte (2) einfügen.Sollten Sie nur links einen Platzhalter sehen, befinden Sie sich auf einer Seite mit einspaltigem Seitenlayout.
Fügen Sie Module der Marginalspalte immer über den unteren Platzhalter ein.
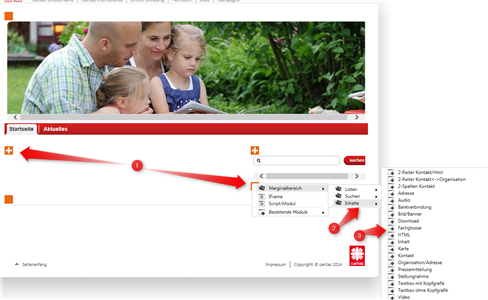
3 | Klicken Sie auf das orangene + (1) und wählen Sie das gewünschte Modul aus der Liste (2) aus. Überlegen Sie, ob Sie einen oder mehrere Inhalte mit diesem Modul ausspielen möchten und wählen Sie dementsprechen ein Inhalts- oder ein Listenmodul. Fahren Sie dann mit der Maus möglichst waagrecht in die zweite Listenspalte, um das Modul per Klick auszuwählen (3).