Seitenvorlage für Header-Slider
Bevor Sie einen Header-Slider erstellen können, müssen Sie zuvor die einzelnen Slider erstellt haben.
Schritt 1: Seitenvorlage für Header
Wählen im Websitebereich unter Konfiguration/Vorlagen/Seitenvorlagen die gewünschte Variante aus (z.B. einspaltig) und kopieren Sie diese. Benennen Sie die Seitenvorlage eindeutig, z.B. "einspaltig Header Slider". Wählen Sie diese Seitenvorlage aus und gehen Sie auf "Inhalt bearbeiten".
Löschen Sie, falls noch vorhanden, das Modul Header (bzw. im RD das Modul aus dem Standard-Design) und wählen Sie nun das Modul Header-Slider aus.
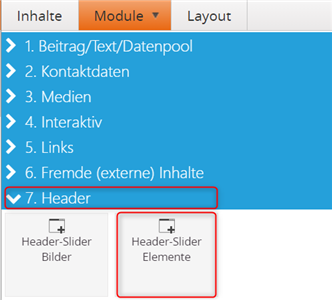
Im Responsive Design wählen Sie das Modul Header-Slider Elemente aus:

Das System zeigt Ihnen nun alle Ihre bereits im Inhaltsbereich unter "Weitere" im Ordner Header (Slider) hinterlegten Header an. Wählen Sie nun diejenigen aus, die in diesem Header-Slider enthalten sein sollen und gehen Sie auf "Weiter".
Vergeben Sie nun einen Titel (wird nicht mit ausgespielt) und legen Sie unter "Zeitverzögerung bei Bildwechsel (Slider)" fest, nach wie vielen Sekunden die einzelnen Slider wechseln sollen.
Unter "Caritas-Logo" können Sie entweder das Standard-Flammenkreuz über Bildarchiv/Logos auswählen oder Ihr eigenes Logo hochladen. Dazu müssen Sie Ihr Logo zuerst in Ihrem Bildordner ablegen.
Hinweis: soll auf allen Vorlagen das gleiche Logo stehen, so können Sie dies auch zentral hochladen und müssen dann an dieser Stelle kein Logo mehr wählen. Die Anleitung für das Upload des zentralen Logo finden Sie hier.
Unter Caritas-Logo finden Sie zudem die Box "Text". Der Inhalt dieser Box wird links neben dem Logo ausgespielt. Hier können Sie Ihren Verbandsnamen einpflegen.
Achten Sie darauf, dass unter "Modul-Design" das Standard-Design ausgewählt ist!
Speichern Sie nun ab und veröffentlichen Sie die erstellte Vorlage.


